特性介绍
AlloyStick 是采用HTML5技术开发的一个骨骼动画引擎,可以用于HTML5动画开发、HTML5游戏开发;AlloyStick 主要由骨骼动画引擎和骨骼动画编辑器两部分组成,骨骼动画编辑器提供强大的骨骼动画编辑功能,通过设置动画关键帧,依靠强大的自动补间和骨骼关系,就可以制作出逼真、生动的Canvas骨骼动画,可以畅快的运行在PC、手机、平板等设备里。
-
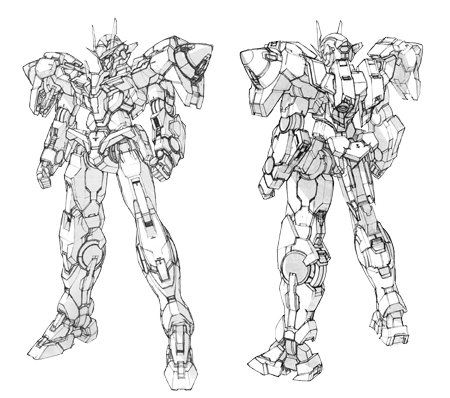
动画更加逼真,富有生命
基于骨骼运动的角色会看上去更加生动逼真
-
图片资源占最小的存储空旷
相对于Spriter动画,骨骼动画的图片容量可以减少90%
-
动画切换自动补间
过渡动画自动生成,让动作更加灵动
-
骨骼可控
轻松实现角色装备更换,甚至可对某骨骼做特殊控制或事件监听
-
骨骼事件帧
动画执行到某个动作或某个帧,触发自定义事件行为
-
动作数据继承
多角色可共用一套动画数据
-
可结合物理引擎
结合物理引擎和碰撞检测,应用广泛
-
结合精灵图动画制作混合动画
精灵图作为骨骼动画蒙皮,扬长避短
-
拖拽骨骼组合人物角色
关节依附,自由摆动姿势
-
动作间智能自动补间
动作切换的过渡动画自动完成
-
可绘制矢量图作为骨骼素材
矢量输入矢量输出,并且图片素材可矢量输出模型
-
提供基础矢量素材库
除了火柴人的基本素材,还提供额外素材设计
Demo
你只看到我过关斩将以一敌百
却没看到我在这Demo里拳拳脚脚苦练多年
你有你的态度,我有我的想法
你嘲笑我只会殴打小盆友拆Execl,我可怜你冬天只会炸鸡和啤酒
你可以吐槽我早就过时过气顺便过节
我会证明这是谁的时代
做动画注定是痛苦的旅行,路上总少不了轻蔑和肥皂
蛋,又怎样
哪怕我居然情不自禁地去捡,也要展示我的菊花灿烂无比
我是在漆黑森林里迷路的少年,我为AlloyStick代言
Operation
Combos
快速上手
一个骨骼动画主要由3部分组成:骨骼数据、蒙皮数据、动画数据,有了这三部分数据,就可以由AlloyStick渲染出生动的骨骼动画了。这三部分数据当然不需要手动生成,只需要在编辑器中操作,即可自动生成。生成数据后,就可以向下面这样调用执行骨骼动画了:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>骨骼动画Demo</title>
<style type="text/css" media="screen">
html, body { background-color: #666666;}
body { margin:0; padding:0; overflow:hidden; }
</style>
</head>
<body>
<canvas id="canvas" width="800px" height="600px">
抱歉,你的浏览器不支持canvas,建议你使用Chrome浏览器,杜绝360浏览器。</canvas>
<!-- 蒙皮资源以img标签的形式引入,也可用js引入-->
<img src="./data/texture.png" id="xiaoxiaoImg" style="display:none;">
</body>
<!-- 注意这里的js加载顺序,先加载游戏引擎,再加载资源js-->
<script src='./js/alloystick_v0.4.js'></script>
<script src='./data/xx_resource.js'></script>
<script>
var demoApp = function(){
var canvas = document.getElementById('canvas'),
textureImg = document.getElementById('xiaoxiaoImg');
var scene = new alloyge.Scene(canvas.getContext('2d'));
var player = new alloysk.Armature('xiaoxiao',textureImg);
// animationName ,totalFrames,transitionFrame,isLoop
player.playTo('roll',100,15,true);
player.setPos(300,300);
player.setEaseType(false);
scene.addObj(player);
// 启动FPS监听器 (辅助功能 非必须)
alloyge.monitorFPS(scene);
// 开始场景里的动画,并且可以传入callback循环调用
scene.start();
}
window.onload = demoApp;
</script>
</html>
第一步引入alloysk.js,再加入资源resource.js。其中注意的是蒙皮png是以img标签引入,当然也可js的方式加载。resource.js里面包括蒙皮数据,骨骼关系数据,和所有动作数据包括动画名字和参数。第二步,根据资源文件new出舞台对象Stage和角色对象Armature,Stage对象管理Armature对象。playTo方法时核心方法,让角色播放不同动作动画,你可以增加事件去切换不同动作。最后启动舞台stage.start().
骨骼动画编辑器working...
要制作骨骼动画。只需在编辑器里绑定骨骼关系、配置骨骼蒙皮、设置简单的动画关键帧,依靠我们强大的自动补间和骨骼关系,就可以制作出生动的骨骼动画了,可惜的是,我们骨骼动画编辑器还在努力完善中T_T。。。敬请期待吧!